這個(gè)教程來(lái)自公眾號(hào)《自律的音律》,已授權(quán)轉(zhuǎn)載。略有改動(dòng)~
原標(biāo)題《圖表進(jìn)階 | PPT旋風(fēng)圖,你會(huì)做么?》
哈嘍,大家好,一日不見(jiàn),如隔三秋。今天給大家?guī)?lái)的圖表教程是 :PPT旋風(fēng)圖。
當(dāng)然,它也叫作蝴蝶圖和對(duì)比條形圖,是條形圖的一種創(chuàng)意形式,主要用于對(duì)比兩類(lèi)事物在不同特征項(xiàng)目中的數(shù)據(jù)情況。
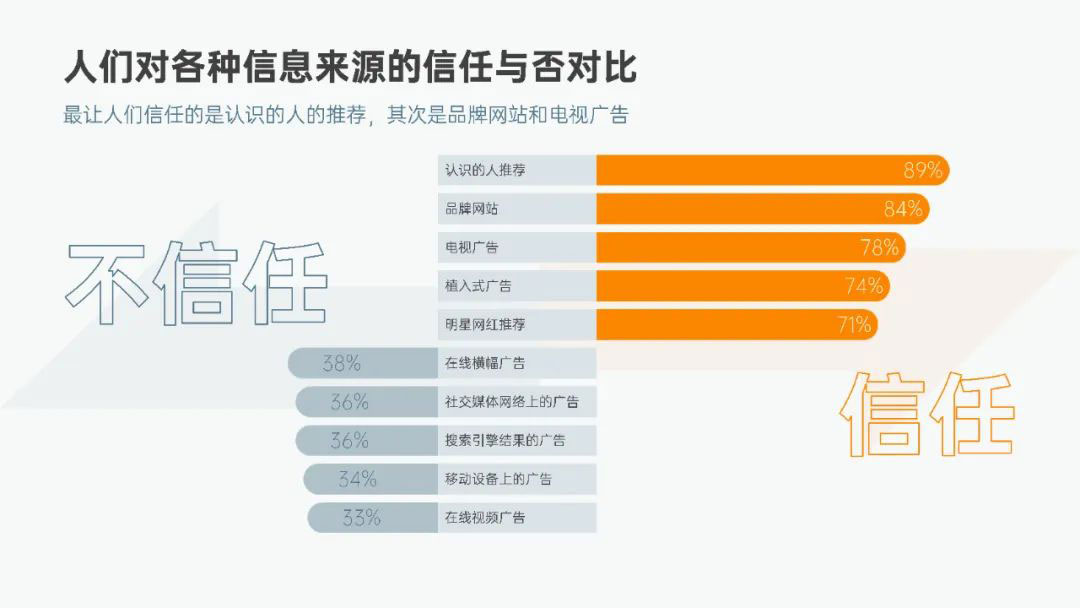
一、錯(cuò)位的條形圖
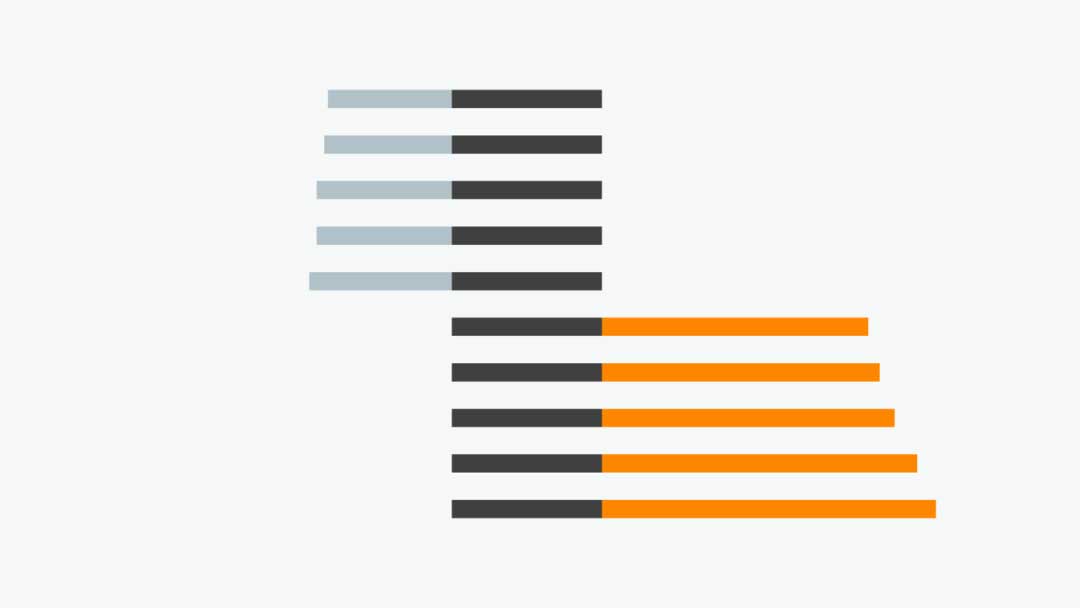
把條形上下錯(cuò)開(kāi),并將小標(biāo)題放大加粗置于兩旁,加上高透明度的箭頭,突出強(qiáng)化對(duì)比效果:

接下來(lái),大家可以打開(kāi) PPT,跟著我一起制作。
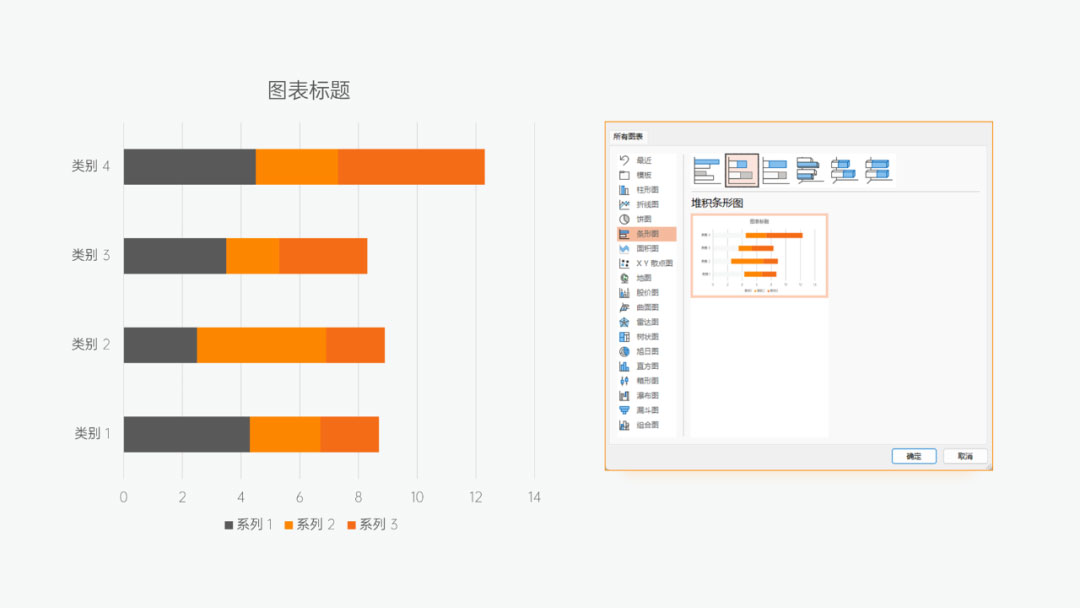
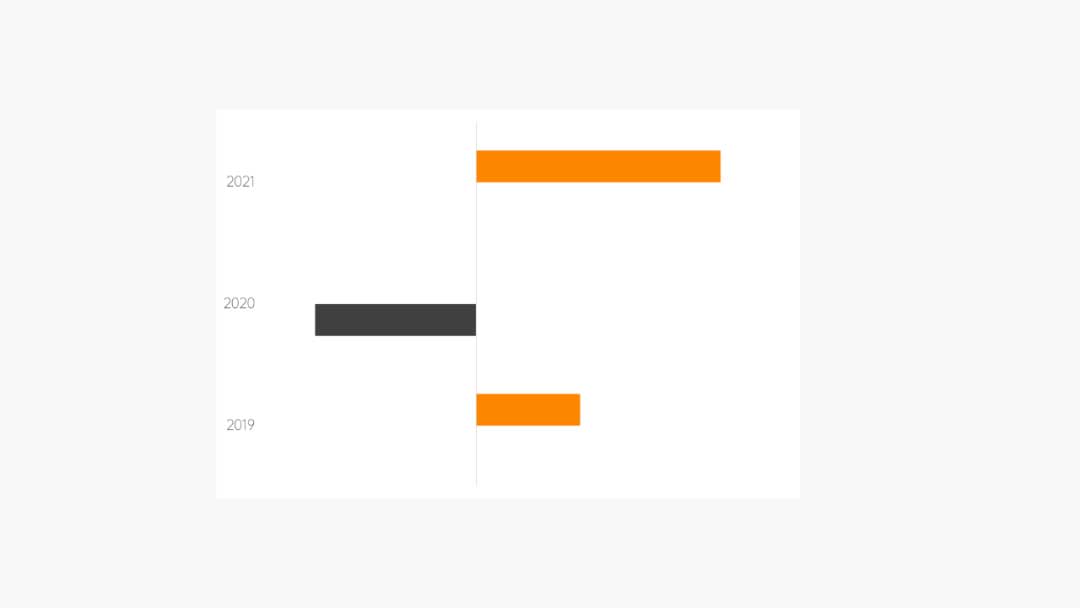
首先,插入圖表 - 堆積條形圖:

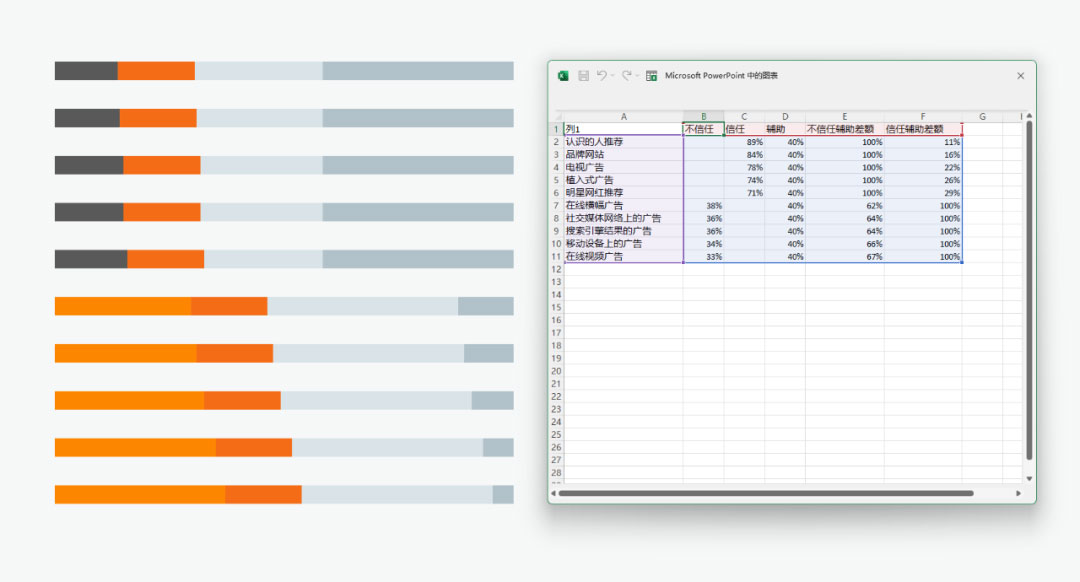
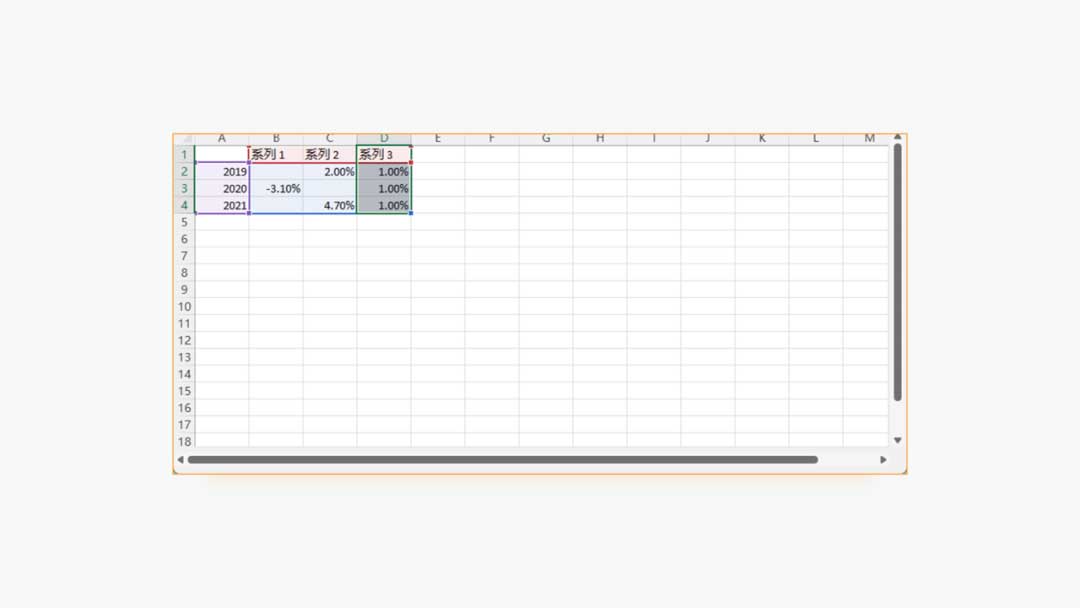
將全部圖表元素取消勾選,再編輯數(shù)據(jù)。
列1:系列名稱(chēng)
列2(不信任):左側(cè)數(shù)據(jù)
列3(信任):右側(cè)數(shù)據(jù)
列4(輔助):中間名稱(chēng)襯底部分
列5(不信任輔助差額)、列6(信任輔助差額):保持 列4 能夠在中間部分,需要計(jì)算左右兩側(cè)數(shù)據(jù)差額

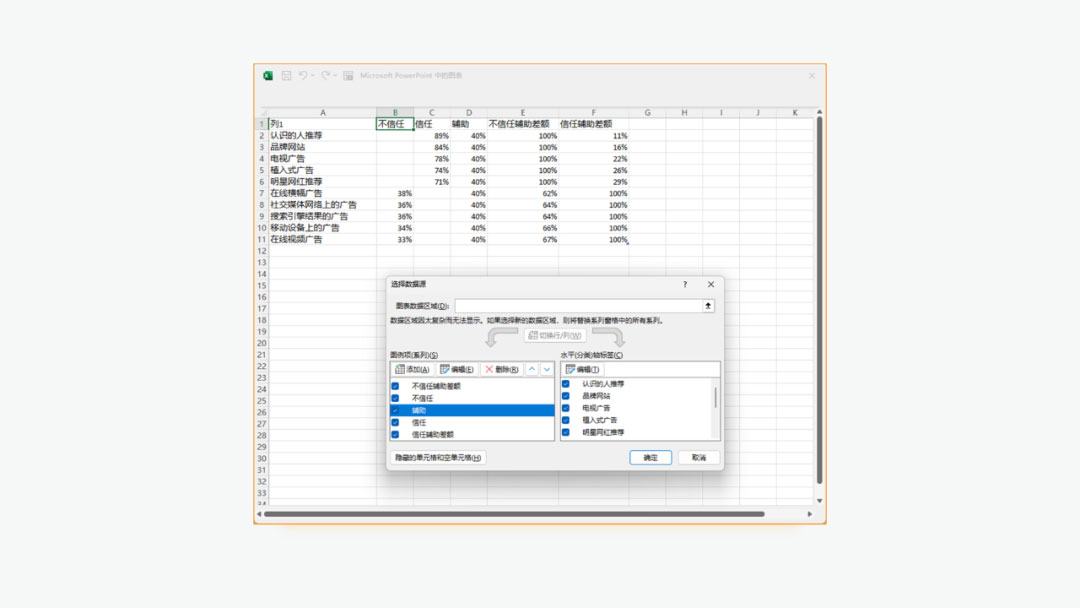
接著選中圖表 - 圖表設(shè)計(jì) - 選擇數(shù)據(jù),將輔助調(diào)整到中間,信任差額和不信任差額,分別調(diào)整到信任和不信任數(shù)據(jù)的兩邊(上方和下方):

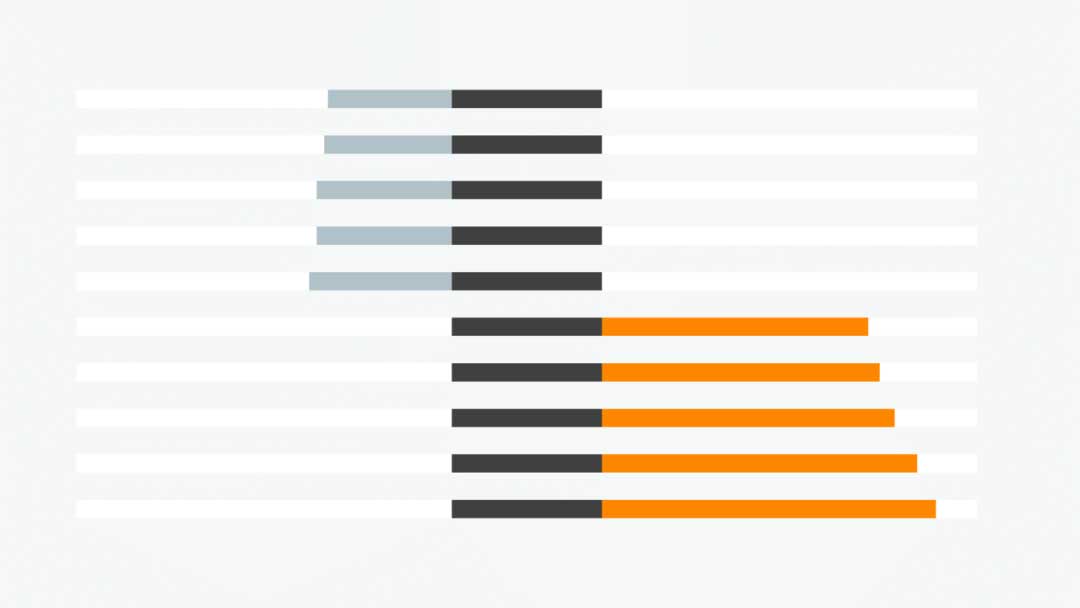
結(jié)果如下圖所示:

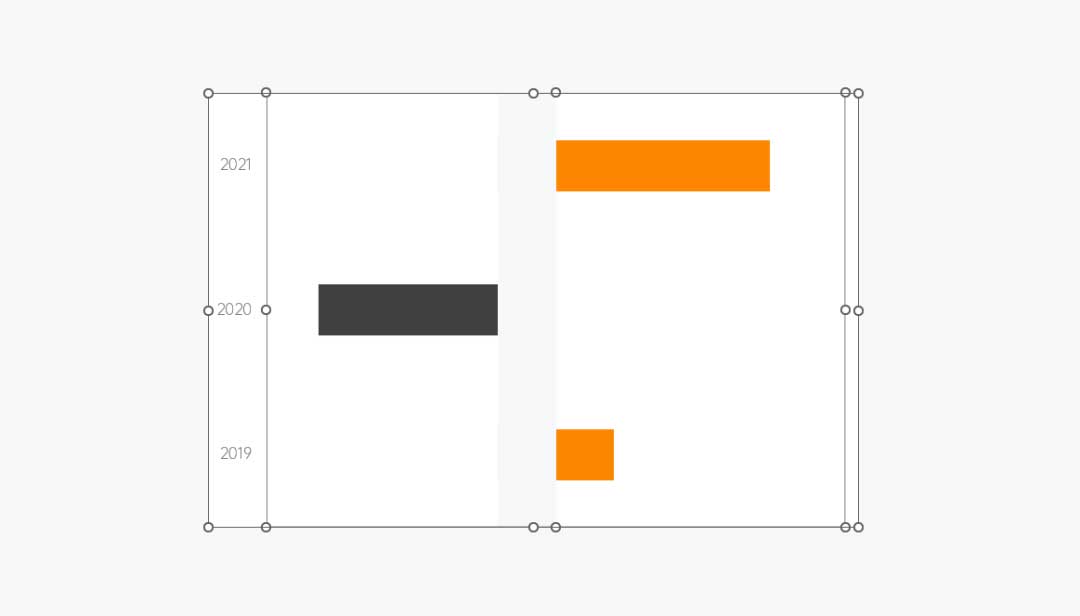
將白色條形的填充顏色,設(shè)置為無(wú)填充:

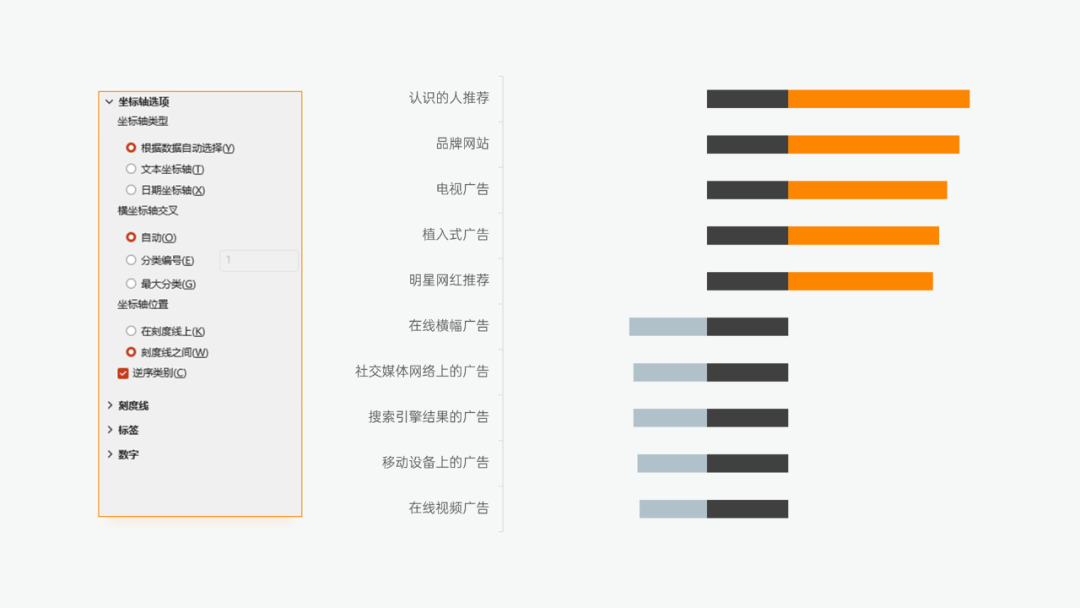
選擇主要縱坐標(biāo)軸,勾選坐標(biāo)軸位置中的逆序類(lèi)別:

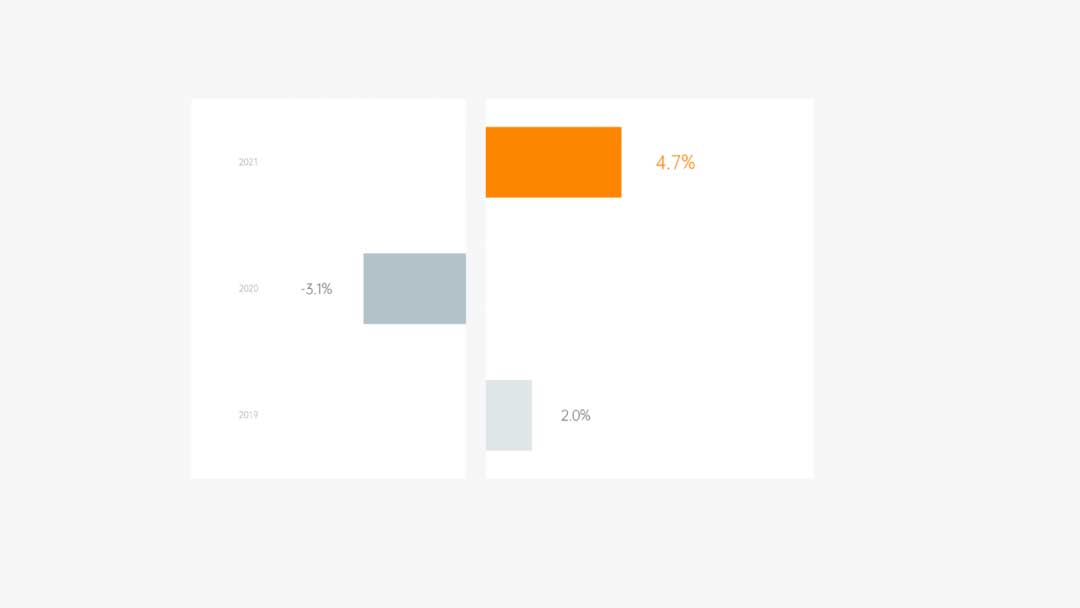
接著選中黑色條形部分,更換淺色填充,并勾選數(shù)據(jù)標(biāo)簽。
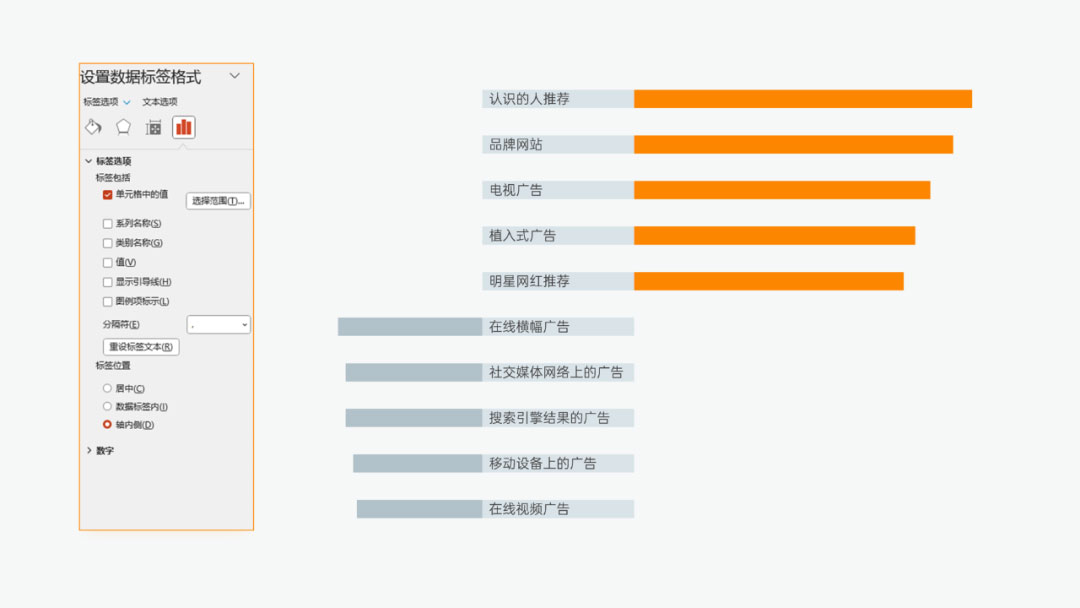
將數(shù)據(jù)標(biāo)簽 - 標(biāo)簽包括 - 勾選單元格中的值 - 選擇列1(名稱(chēng)),并選擇標(biāo)簽位置為 軸內(nèi)側(cè):

本份圖表基本上就已經(jīng)完成了,接下來(lái),只需要依次將圓角矩形以圖片或紋理填充的方式,將條形設(shè)置為圓角即可。
最終的成品效果如下:

接下來(lái),開(kāi)始制作第二份圖表。
二、創(chuàng)意滑珠圖標(biāo)
第二份圖表,以滑珠圖的形式,將圖標(biāo)以圖片的方式填充進(jìn)去,與常規(guī)條形圖略有不同:

如果有會(huì)的朋友,請(qǐng)快速滑動(dòng)到留言區(qū)留言:這個(gè)我也會(huì)~
如果不會(huì),咱們繼續(xù)往下看!
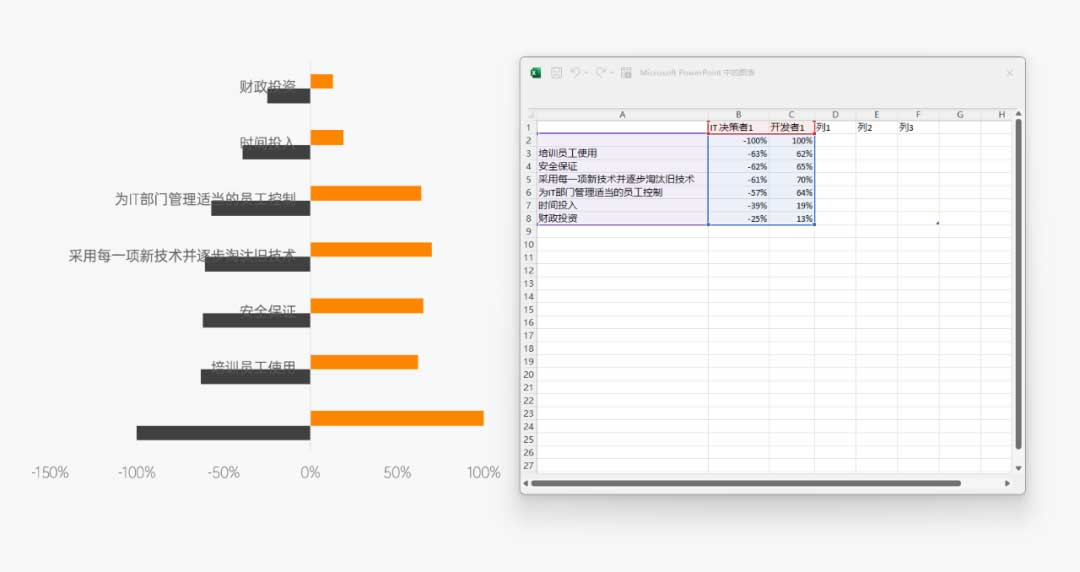
首先,插入簇狀條形圖,取消勾選除坐標(biāo)軸之外的圖表元素:

與上一份圖表的做法不同,這份圖表,我們將一列數(shù)據(jù)編輯為負(fù)數(shù),一列數(shù)據(jù)為正數(shù)。
IT決策者(黑色條形/左側(cè)):負(fù)數(shù)
開(kāi)發(fā)者(橙色條形/右側(cè)):正數(shù)

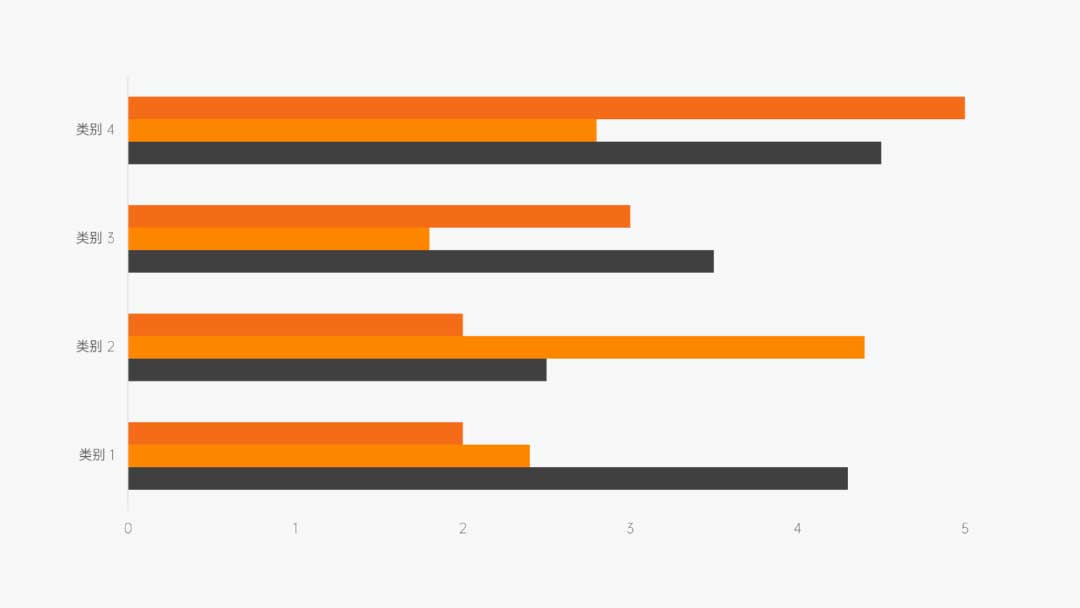
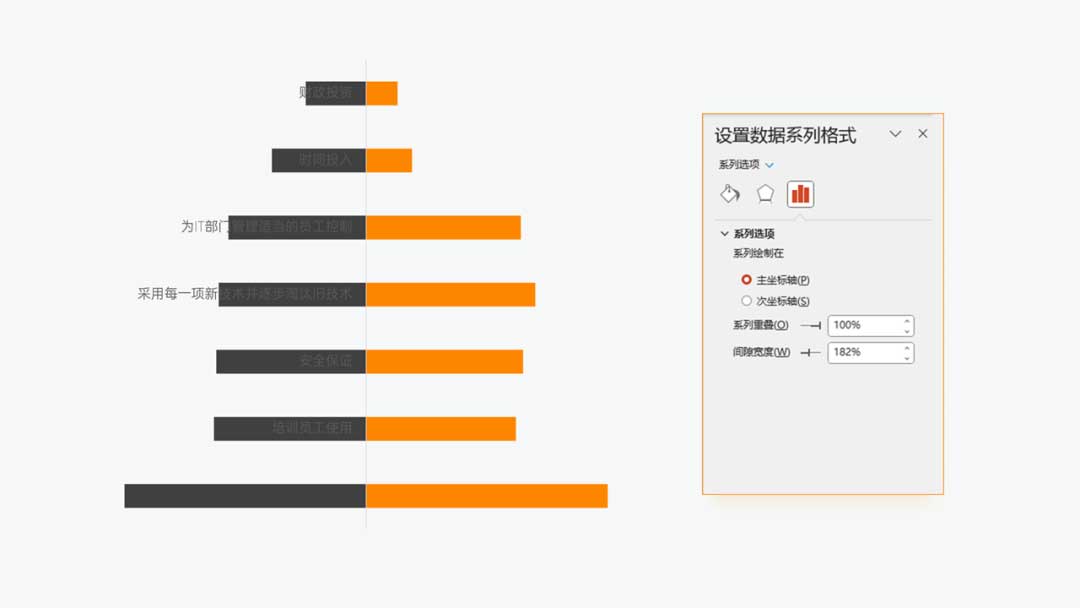
此時(shí),條形之間互相錯(cuò)開(kāi),需要調(diào)整系列重疊為 100%:

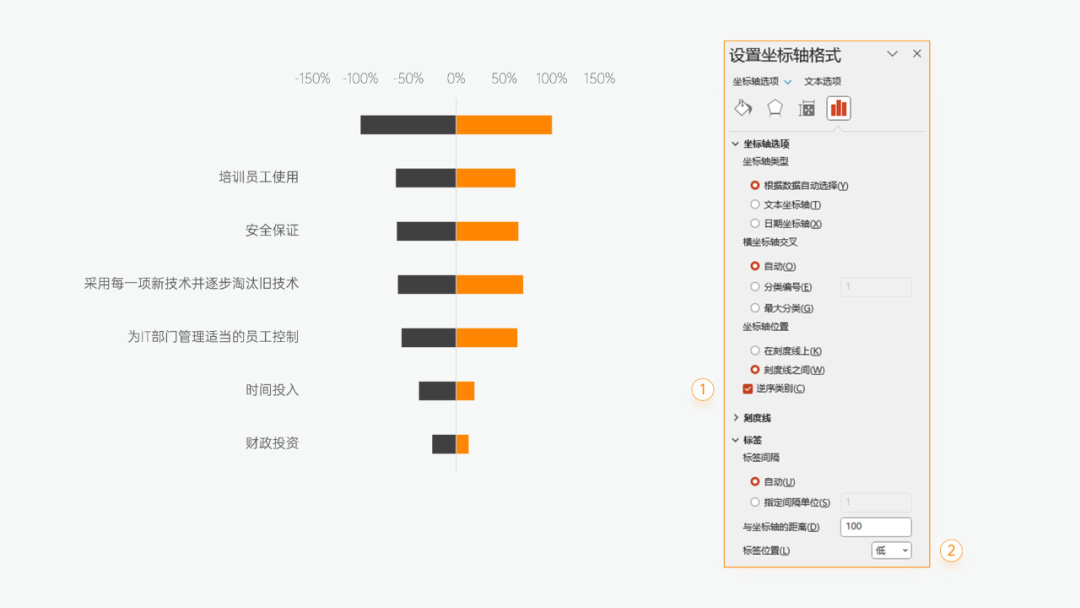
接著選中主要縱坐標(biāo)軸(文本部分),需要調(diào)整兩個(gè)部分。
①:勾選逆序類(lèi)別
②:調(diào)整標(biāo)簽位置為低

接下來(lái)做滑珠部分,編輯數(shù)據(jù),增加 Y 軸數(shù)據(jù):

選中圖表 - 更改圖表類(lèi)型,將列 4、列 5 改為散點(diǎn)圖,并選擇數(shù)據(jù)。
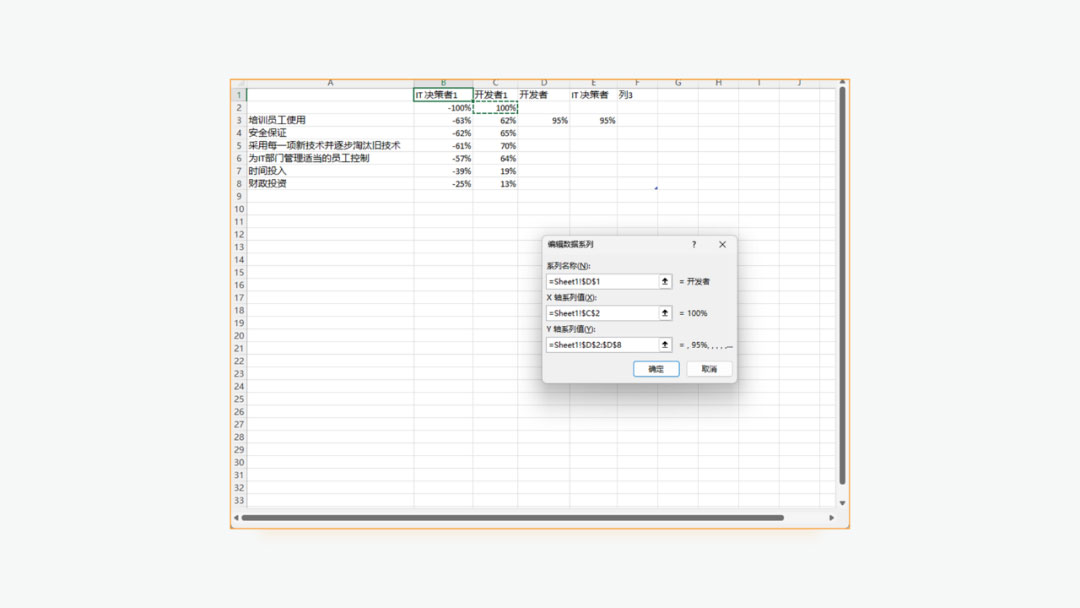
X 軸選擇 開(kāi)發(fā)者1(C2):-100%
Y 軸選擇 開(kāi)發(fā)者 (E):E2

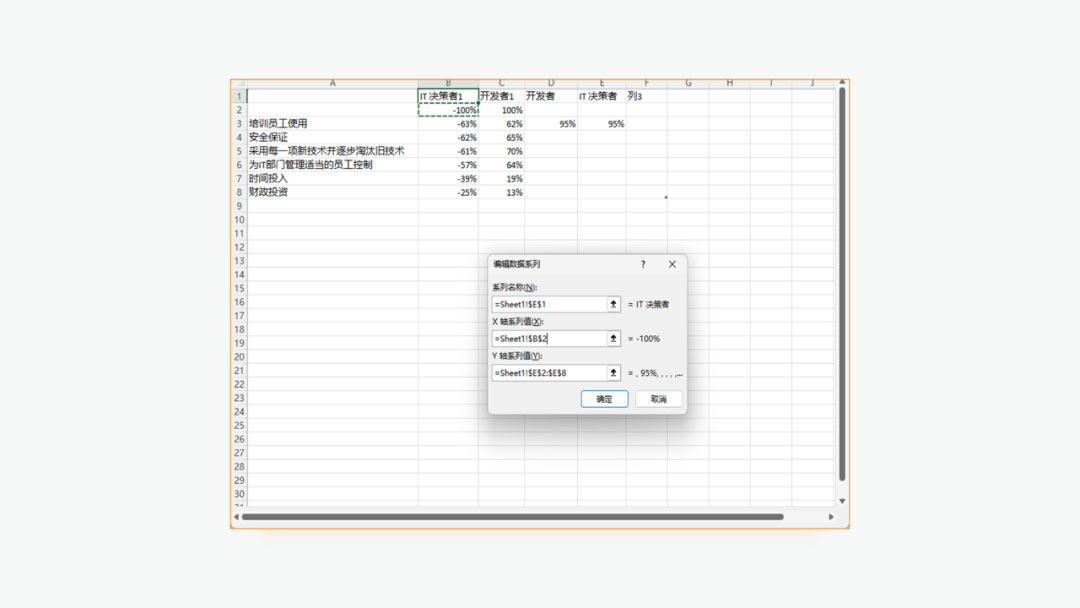
X 軸選擇 IT 決策者1(B2):-100%
Y 軸選擇 IT 決策者(D):D2

選中散點(diǎn)圖,在標(biāo)記選項(xiàng) - 內(nèi)置 - 類(lèi)型 - 插入圖片(類(lèi)型最下方)。
插入圖片之前,需要設(shè)置圖標(biāo)和形狀為需要的類(lèi)型,比如,這份圖表使用了帶圓角的三角形和圖標(biāo):

接下來(lái),將條形圖的數(shù)據(jù)標(biāo)簽勾選,標(biāo)簽位置為軸內(nèi)側(cè)。
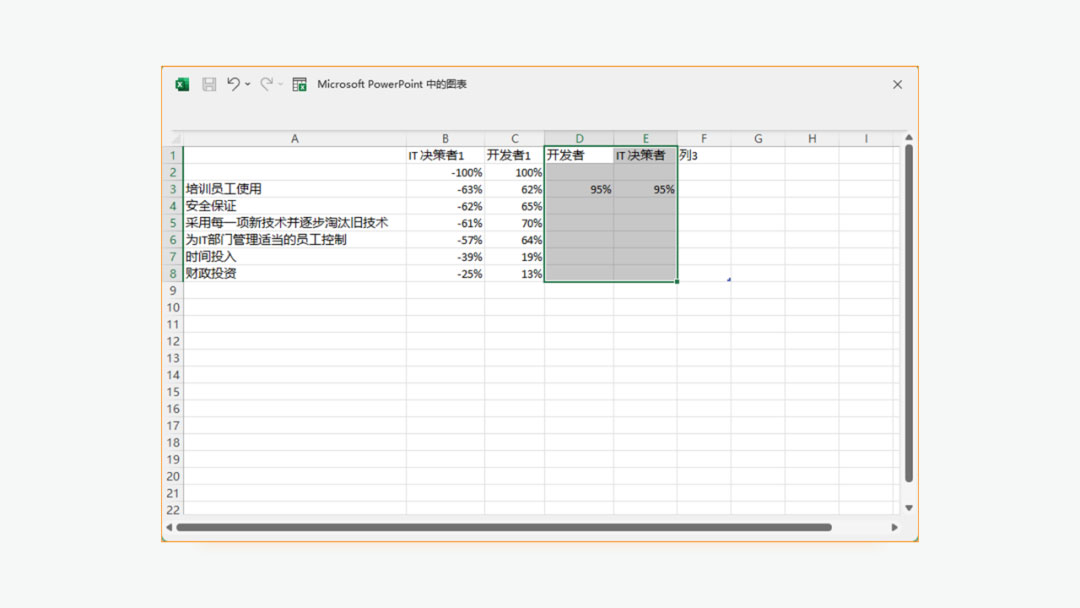
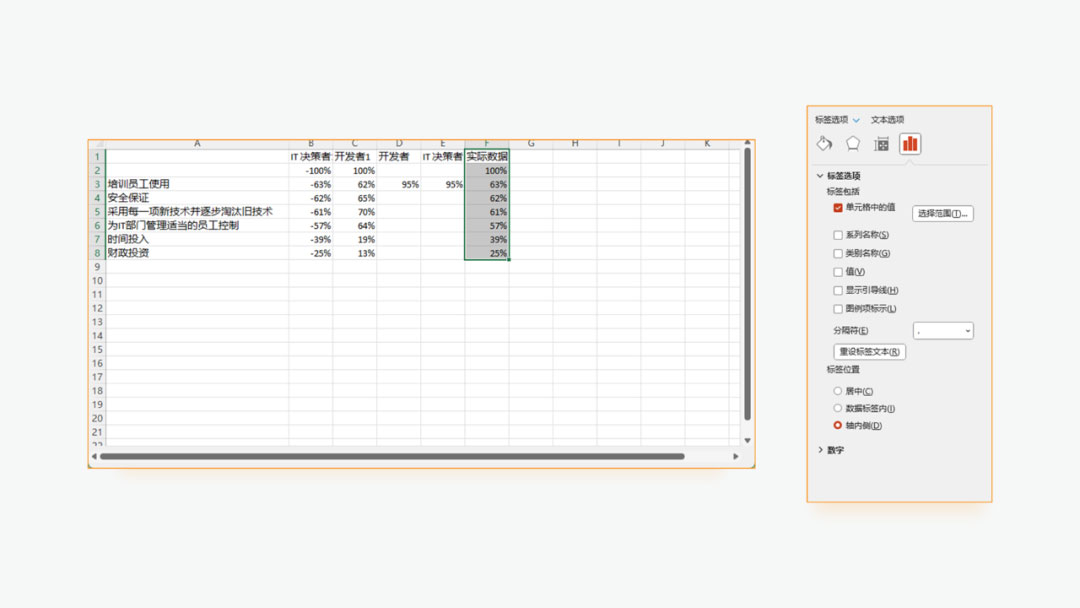
左側(cè)負(fù)數(shù)數(shù)據(jù),需要在編輯數(shù)據(jù)中增加一列正數(shù)數(shù)據(jù),并勾選單元格中的值,選擇范圍為正數(shù)數(shù)據(jù)列:

同理,勾選散點(diǎn)圖數(shù)據(jù)標(biāo)簽,并勾選單元格中的值,選擇范圍為名稱(chēng)列(列1):

最后,加上其他文字內(nèi)容看看效果:

還不錯(cuò)吧?繼續(xù)看第三份圖表。
三、分割式多項(xiàng)圖
這一頁(yè)的 6 個(gè)圖表都是相同的做法,合理排列這些圖表,可以使頁(yè)面更整齊好看:

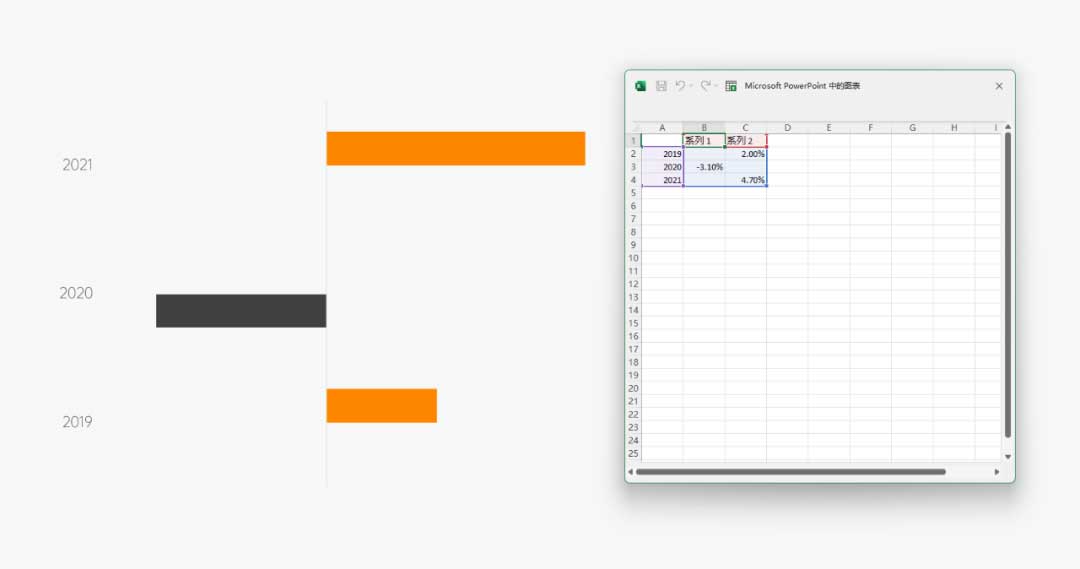
首先插入簇狀條形圖,只保留縱坐標(biāo)軸,編輯數(shù)據(jù),正負(fù)數(shù)據(jù)錯(cuò)開(kāi)輸入:

選中圖表區(qū),設(shè)置填充顏色為白色:

接著編輯數(shù)據(jù),增加一列數(shù)據(jù),這列數(shù)據(jù)為條形之間的空白部分:

每個(gè)圖表空白部分的數(shù)據(jù)各不相同,保持寬度一致需要具體調(diào)整,本案例中空白部分的數(shù)據(jù)如下:

選中主要縱坐標(biāo)軸,設(shè)置無(wú)線(xiàn)條,再選中圖表,設(shè)置系列重疊為 100%,將系列三的填充顏色設(shè)置為背景色:

接著選中圖表 - 更改圖表類(lèi)型,設(shè)置 系列3 為次坐標(biāo)軸。
再調(diào)整間隙寬度為 0%,選中繪圖區(qū),將其高度拉到與圖表區(qū)一致:

最后,調(diào)出數(shù)據(jù)標(biāo)簽:

這個(gè)圖表就制作完成了,其他圖表是相同的做法,本文就不重復(fù)演示了,大家可以動(dòng)手做做看!
所有圖表放在一起后,最終效果如下:

最后,我們回顧一下三張圖表的知識(shí)要點(diǎn):
- 用輔助數(shù)據(jù)做創(chuàng)意樣式
- 運(yùn)用滑珠圖和圖片填充
- 借用次坐標(biāo)軸留出空位
以上,就是本期圖表教程的全部?jī)?nèi)容了,看到這里就是最好的點(diǎn)贊,每一個(gè)點(diǎn)贊都是對(duì)我的鼓勵(lì)!
如果還有其它的想學(xué)習(xí)的PPT教程,也可以去關(guān)注一下他們的公眾號(hào)《自律的音律》哦~