這個(gè)教程來(lái)自公眾號(hào)《自律的音律》,已授權(quán)轉(zhuǎn)載。略有改動(dòng)~
原標(biāo)題《圖表進(jìn)階 | PPT里的表格真是丑爆了!》
哈嘍,大家好呀~
工作中,當(dāng)我們需要展示的數(shù)據(jù)較多時(shí),通常只能將表格放上去。
但我猜應(yīng)該有很多人跟我之前一樣,把數(shù)據(jù)排列好之后,手動(dòng)用線條去分列或突出吧?
今天,給大家?guī)?lái) 5 份基礎(chǔ)表格效果!
01、重要數(shù)據(jù)突出
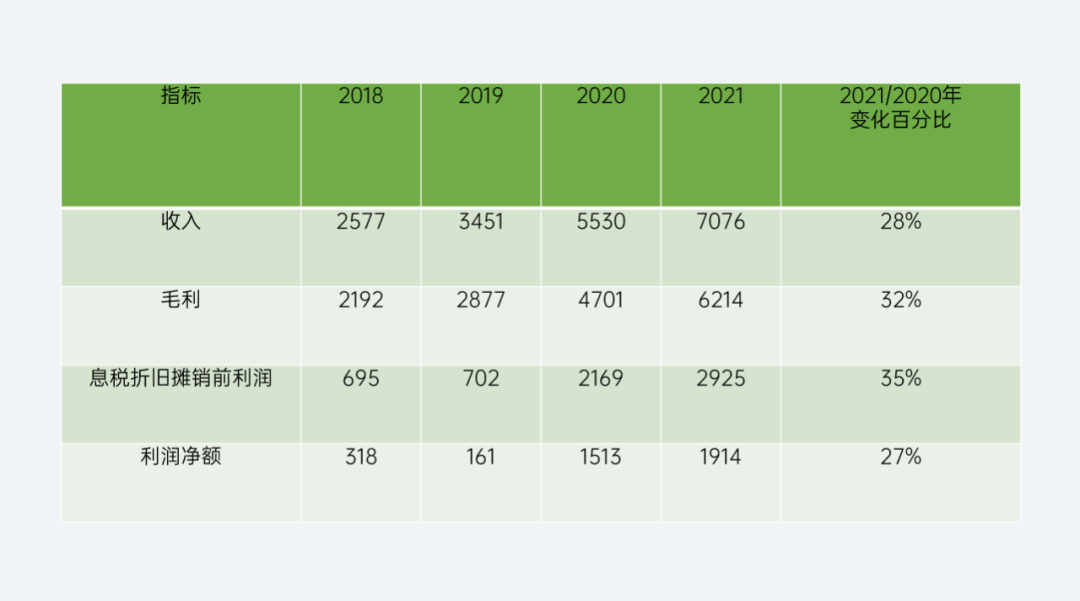
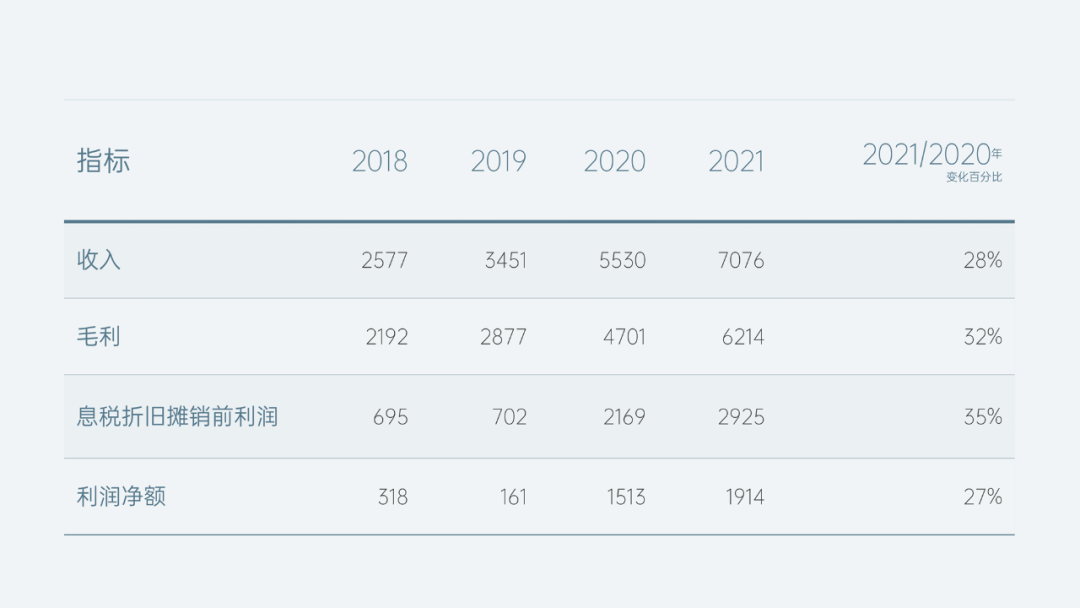
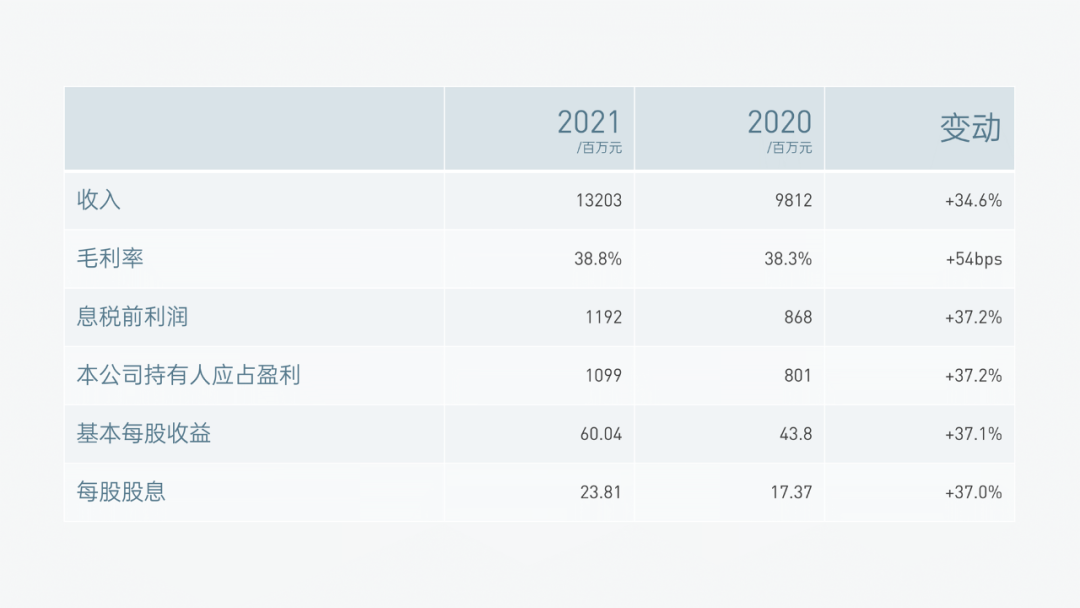
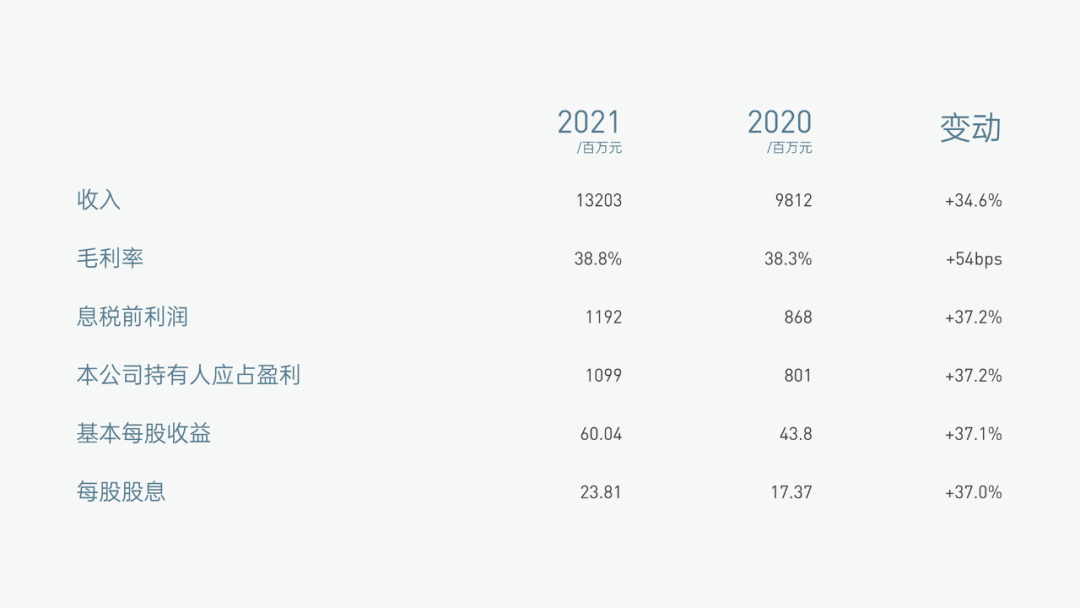
第一份圖表,隔行換色,再用粗線條突出強(qiáng)調(diào) 2021 列的數(shù)據(jù),整體簡(jiǎn)單、干凈又美觀:

這種表格效果,如果是以前,我可能會(huì)手動(dòng)插入兩個(gè)粗線條。
現(xiàn)在嘛,我們來(lái)規(guī)范操作看看~
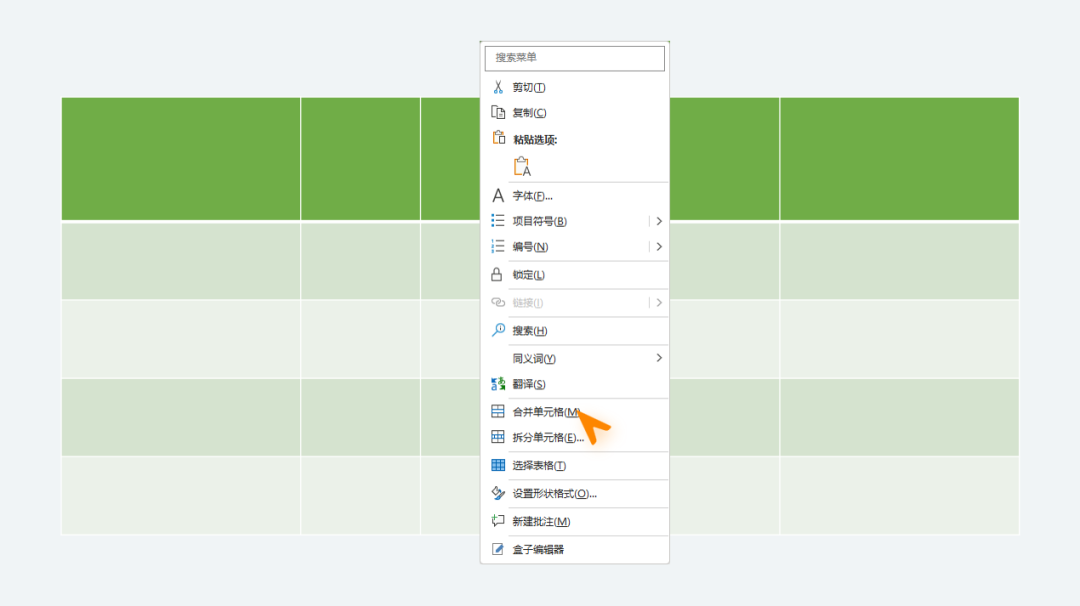
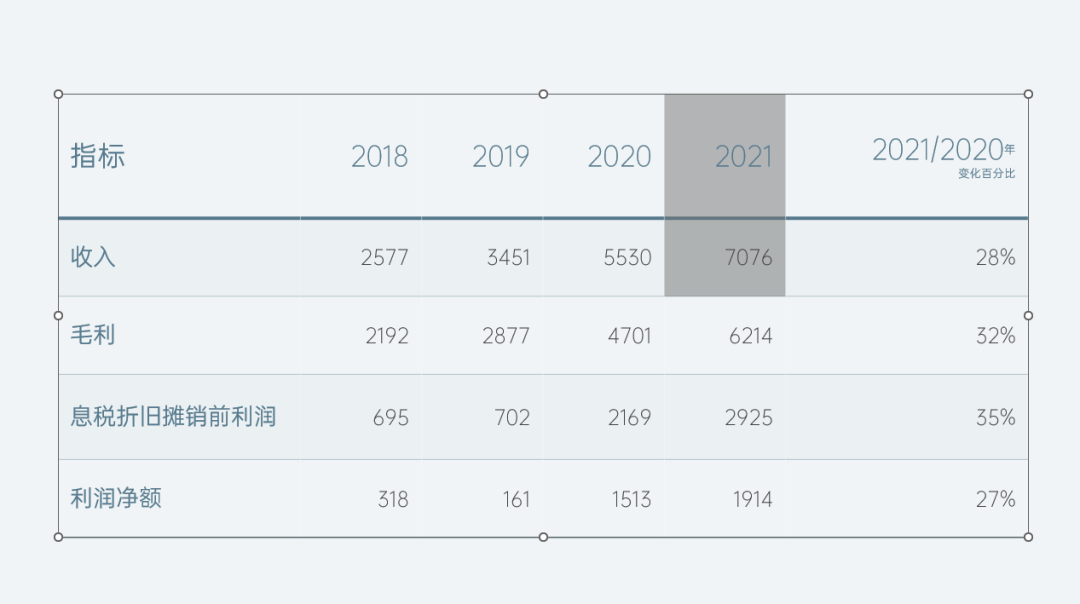
首先,插入 8 列 5 行的表格,將前兩列和后兩列分別按行合并單元格:

接著輸入數(shù)據(jù):

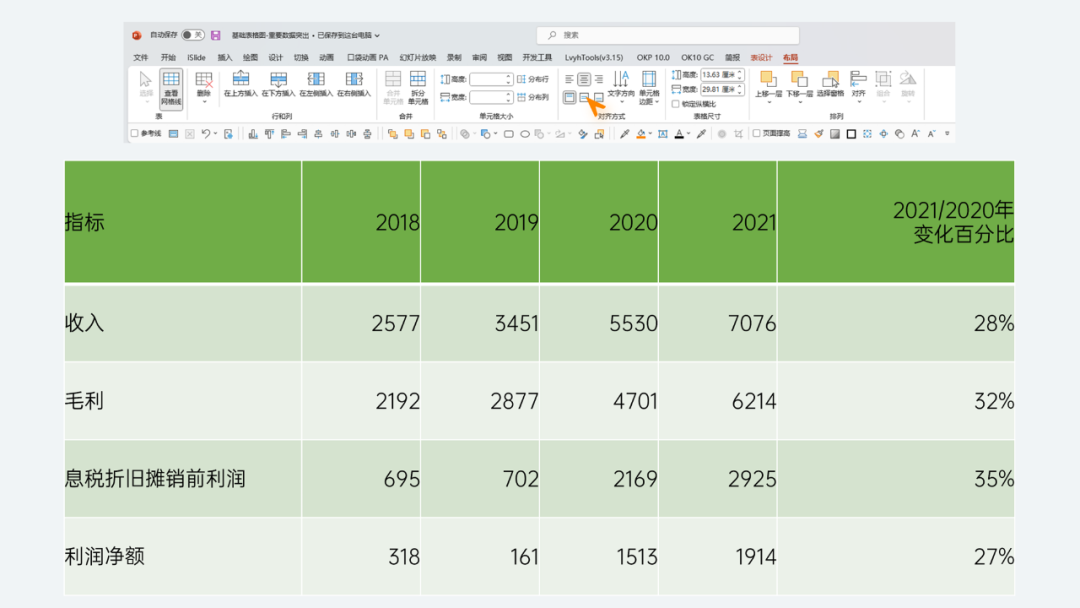
選中表格,在布局-對(duì)齊方式里,將文本垂直居中,并將第一列文字左對(duì)齊,數(shù)據(jù)列右對(duì)齊:

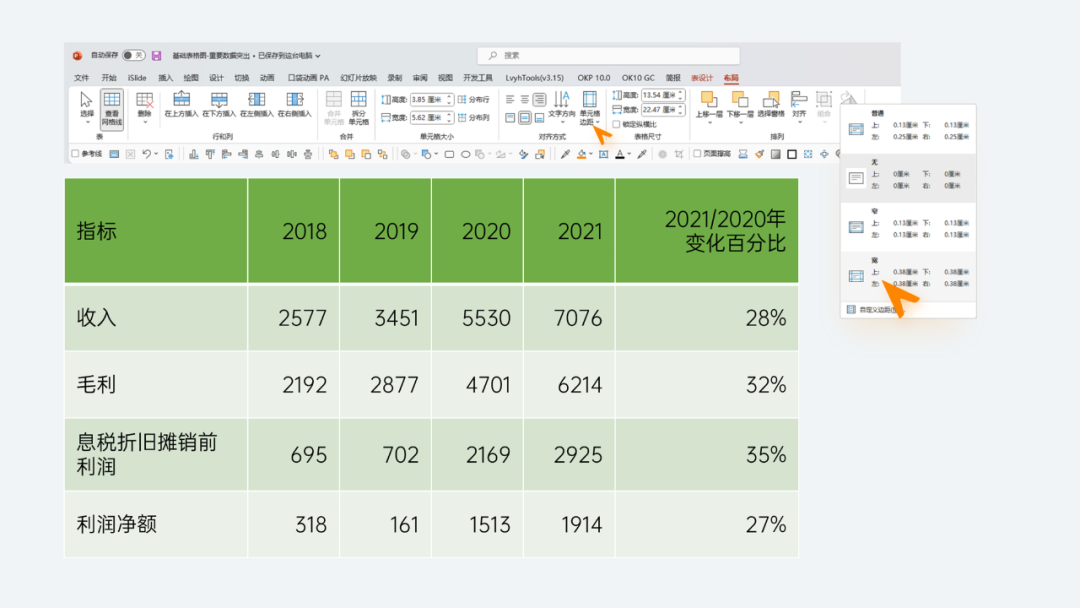
此時(shí),發(fā)現(xiàn)兩邊的間距過(guò)于貼邊了,可以選中表格,在布局-對(duì)齊方式中,選擇單元格邊距-寬(也可以自由設(shè)置邊距):

設(shè)置文字格式,然后選中表格,在表設(shè)計(jì)-表格樣式中,選擇淺色樣式1-強(qiáng)調(diào)四:

將表頭和表格的底部邊框設(shè)置明顯的顏色,框選下面四行,設(shè)置淺色的內(nèi)部橫框線:

圖表的基礎(chǔ)美化就完成了,接下來(lái),用粗線條突出 2021 列的數(shù)據(jù)。
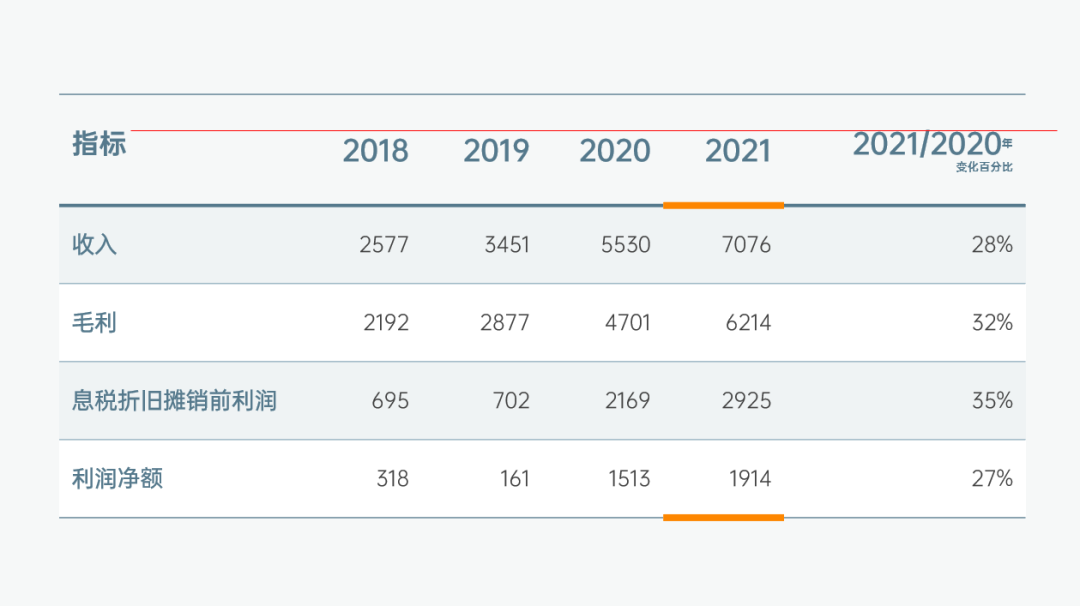
選中第五列第 1 行和第 2 行,插入一個(gè)粗的內(nèi)部橫框線,底部做相同的操作:

此時(shí),由于最后一列的表頭多了一行文字,所以未與前面的表頭對(duì)齊。
需要給前五列加入空格,并且復(fù)制“變化百分比”的文字大小,使表頭部分橫向?qū)R:

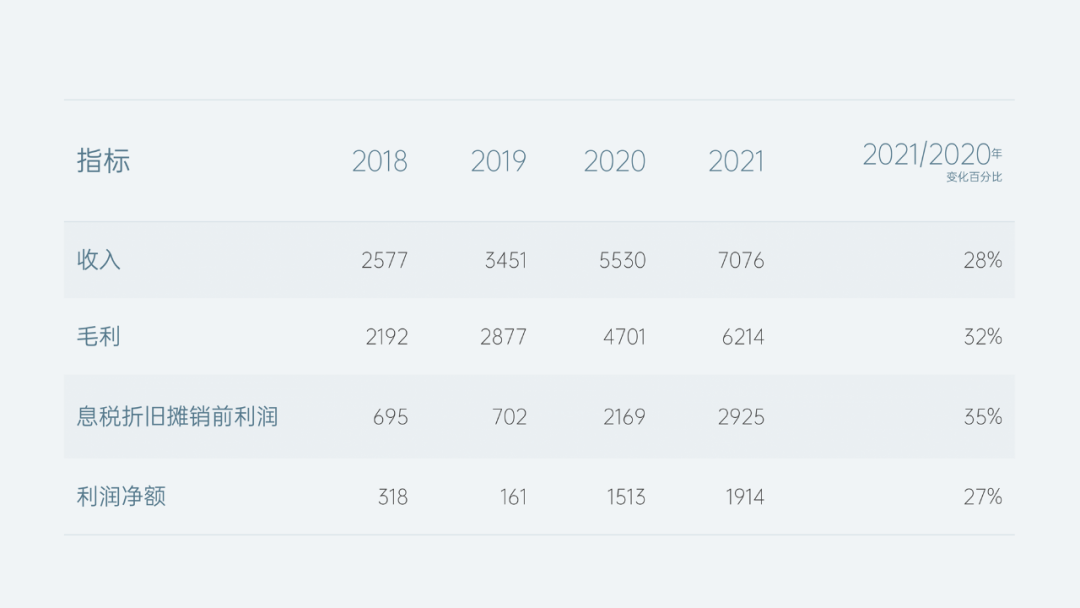
至此,第一個(gè)表格就優(yōu)化完成了:

02、強(qiáng)調(diào)某行某列
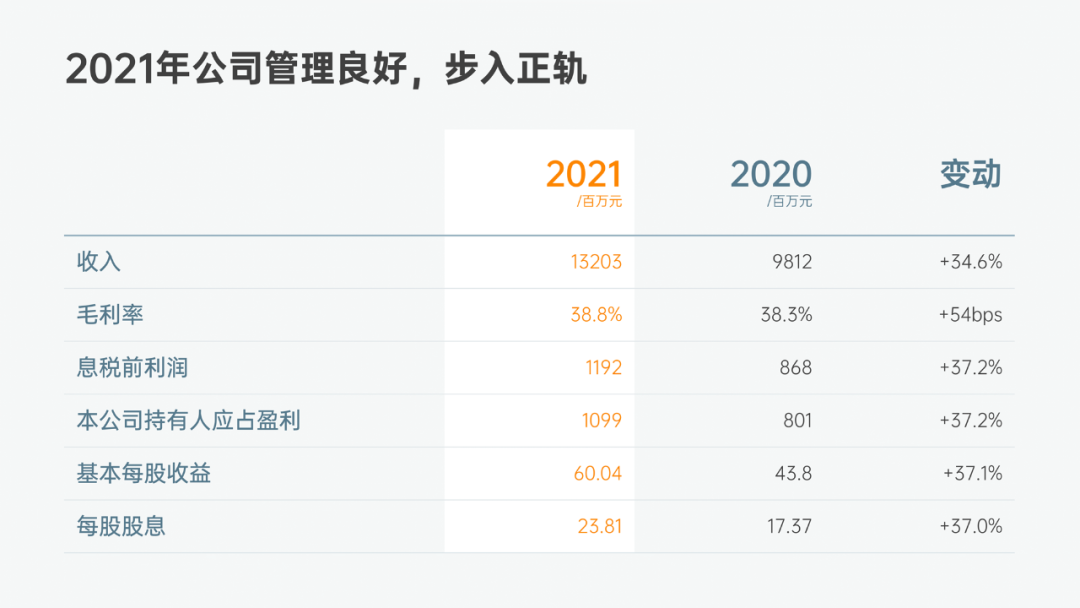
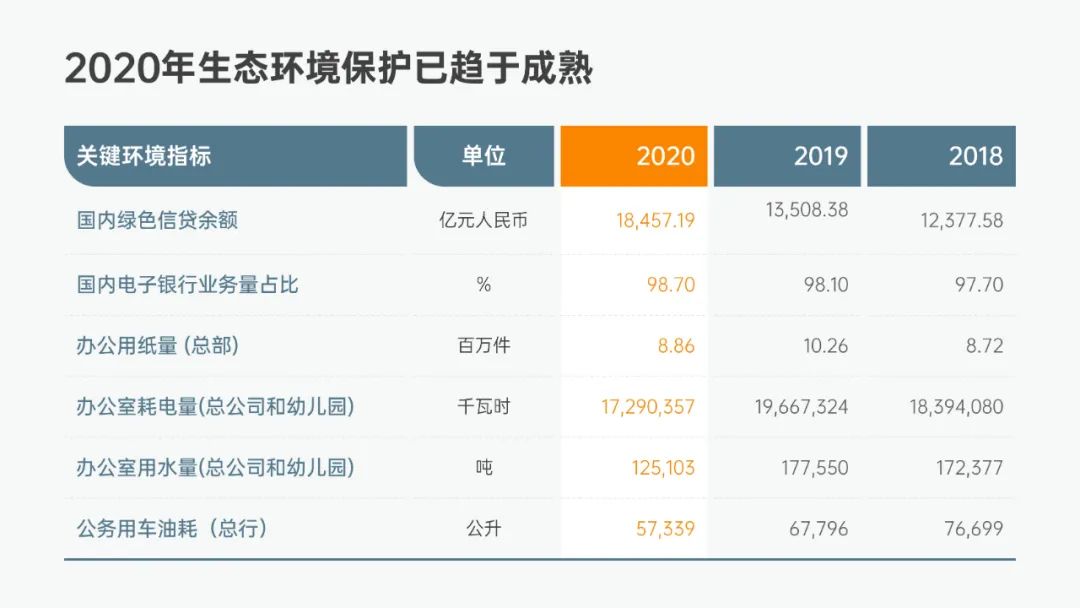
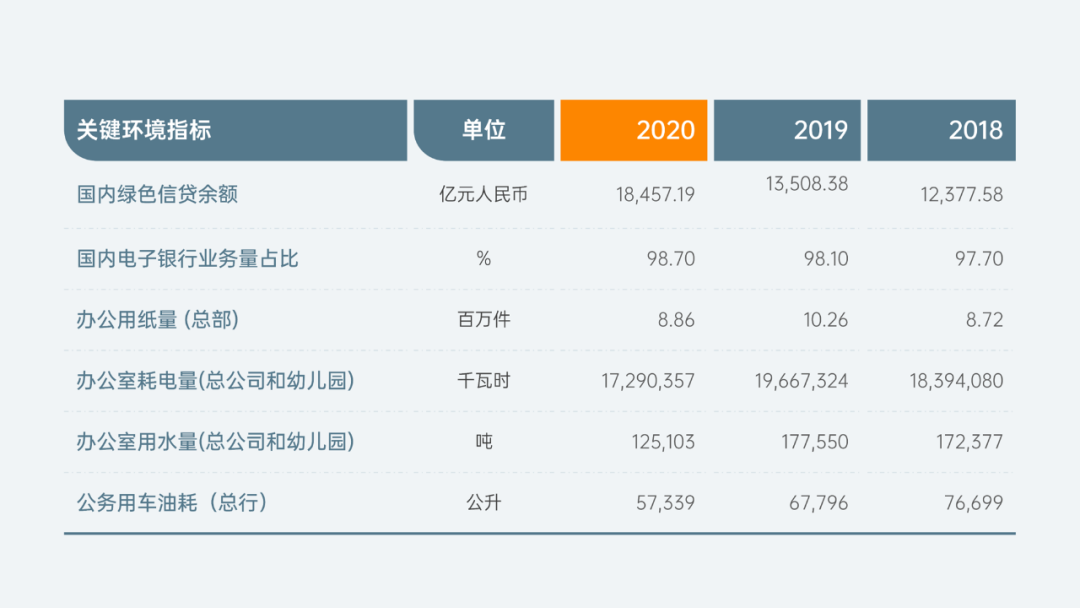
以色彩填充的方式突出某一列,看起來(lái)非常清爽整潔:

首先,插入 5 列 7 行的表格,并將前兩列合并單元格:

輸入數(shù)據(jù),并設(shè)置表格布局和文字格式:

然后取消底紋填充,選擇無(wú)框線:

將表頭的底部框線設(shè)置為深色,其他橫框線設(shè)置淺色:

選中 2021 這一列,底紋填充設(shè)置為白色,并將文字顏色改為橙色:

這份特簡(jiǎn)單的表格就完成啦:

繼續(xù)瞅瞅第三個(gè)表格吧~
03、創(chuàng)意表格表頭
在上一份表格的基礎(chǔ)上,將表頭的填充改變成了異形:

首先,插入 10 列 7 行的表格,將前兩列分別按行合并單元格:

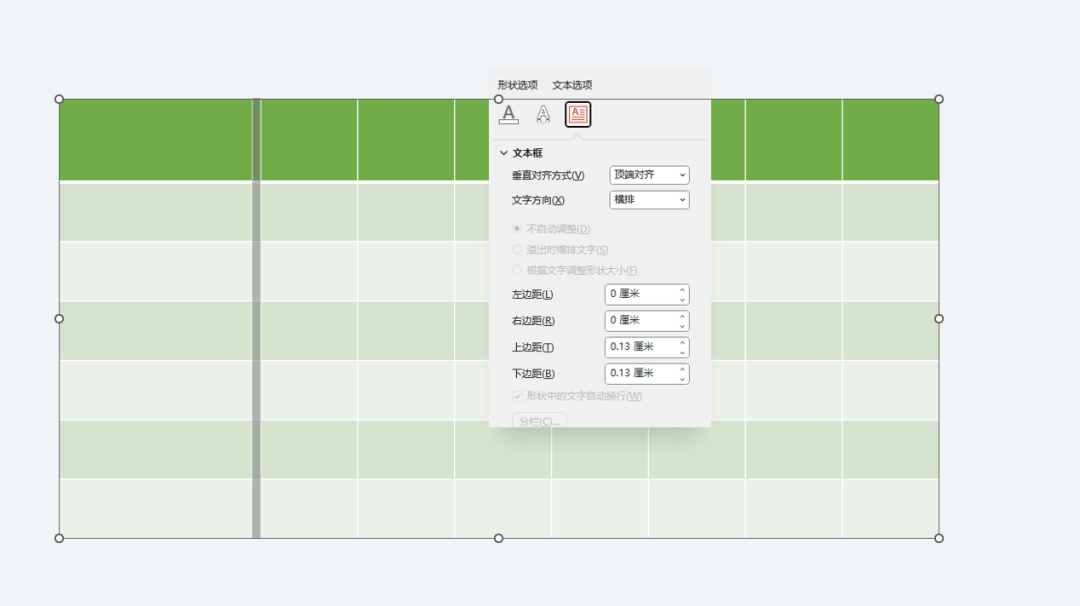
將第2、4、6、8 列的單元格寬度,設(shè)置為 0.2 左右(先把文本左右邊距設(shè)置為0),作為每一列數(shù)據(jù)的空白間隔:

輸入數(shù)據(jù),并在表設(shè)計(jì)-邊框中,選擇無(wú)框線。
然后一列一列地設(shè)置“淺色+虛線”的內(nèi)部橫框線(避免選中間隔列):

修改文本顏色以及字號(hào),接著插入一個(gè)同表頭高寬一致的圓角形狀,復(fù)制粘貼,選擇圖片或者紋理填充即可:

最后,將 2020 列用第二份圖表的方法突出,整份圖表就制作完成啦:

04、表格與眾不同
與上幾份表格不同的是,這里的數(shù)據(jù)列表使用圖標(biāo)或圖片代替,看起來(lái)更直觀、有條理:

首先,插入 3 列 12 行的表格,并將 3、5、7、9、11 列的高度設(shè)置為 0.4 左右:

接著輸入數(shù)據(jù),修改表格的底紋并取消邊框:

插入與表格同高同寬的形狀,顏色選擇區(qū)別于背景顏色即可:

復(fù)制粘貼,選中第一列,依次選擇圖片或紋理填充:

后面兩列,插入兩個(gè)圖標(biāo),依次與形狀一同用圖片填充即可:

來(lái)看看最終效果吧:

是不是超快?再來(lái)看看最后一個(gè)圖表吧~
05、凸顯關(guān)鍵數(shù)據(jù)
還是用不同顏色突出一行或一列,加陰影效果的同時(shí),其它未突出部分需要更清爽一些:

插入 7 列 6 行的表格,將第一列和最后一列的寬度設(shè)置到 0.58 厘米左右:

設(shè)置底紋填充為無(wú)填充,中間 5 列的內(nèi)部橫邊框?yàn)闇\色直線,接著輸入數(shù)據(jù)看看效果:

將“螺絲部件”這一列的填充顏色,設(shè)置為橙色,并設(shè)置陰影和白色邊框:

一份可編輯的單行突出表格就做好啦~
加上標(biāo)題看看最終效果:

最后,我們回顧一下五張圖表的知識(shí)要點(diǎn):
- 使用粗線條突出列數(shù)據(jù)
- 改變填充顏色突出數(shù)據(jù)
- 運(yùn)用圖片填充設(shè)置表頭
- 利用圖標(biāo)圖片美化表格
- 添加陰影效果突出重點(diǎn)
以上,就是本期圖表教程的全部?jī)?nèi)容了,如果喜歡這個(gè)專欄,可以幫我點(diǎn)個(gè)贊,每一個(gè)點(diǎn)贊都是對(duì)我的鼓勵(lì)!
如果還有其它的想學(xué)習(xí)的PPT教程,也可以去關(guān)注一下他們的公眾號(hào)《自律的音律》哦~