 在文章的開始,先感謝一下本教程作者@嘉文錢(大神)的支持,本站已獲得作者授權轉載。本文在原作基礎上有增減。
在文章的開始,先感謝一下本教程作者@嘉文錢(大神)的支持,本站已獲得作者授權轉載。本文在原作基礎上有增減。
正如標題所說,這一期教程就來談一談扁平化PPT的設計。什么是扁平化?來自百度百科的解釋:
扁平化的概念最核心的地方就是放棄一切裝飾效果,諸如透視,紋理,漸變等等能做出3D效果的元素一概不用。所有的元素的邊界都干凈利落,沒有任何羽化,漸變。界面干凈整齊,使用起來格外簡潔。可以更加簡單直接的將信息和事物的工作方式展示出來,減少認知障礙的產生。
看了百度的解釋,相信你也發現了,扁平化暗合了PPT設計的主要原則......那么問題來了,扁平化PPT到底怎么做才能更強?
一、扁平化PPT設計之四大原則
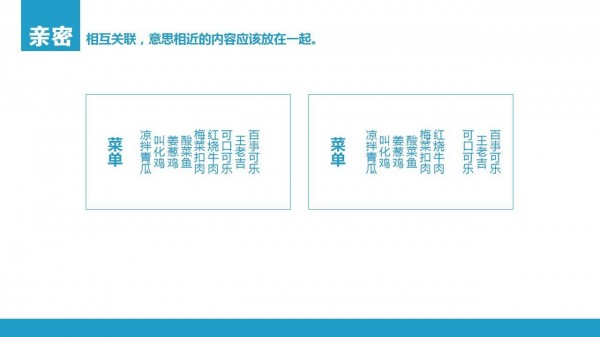
1、親密:相互關聯的內容最好放在一起
如果叫你從左圖中找到可口可樂,你能一眼看出來在哪里嗎?很難。但是按照親密性原則調整后,右圖是不是更容易找到一些?
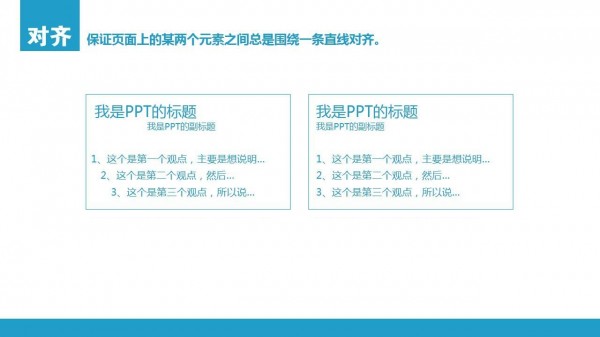
2、對齊:保證頁面上的某兩個元素之間對齊。(對處女座來說是小case)
對齊,這確實是一個很簡單的問題,但不知道應該感到幸運還是不幸,這個世界上并不是每一個人都是處女座,能把PPT收拾干凈。在做扁平化PPT時,一定要記住對齊,不然就會畫虎不成反類犬。
在上面的示例中,左圖的信息顯得非常亂,如果信息在多一點,頁面就崩掉了。兒右圖對齊以后,就顯得簡潔大氣上檔次了。
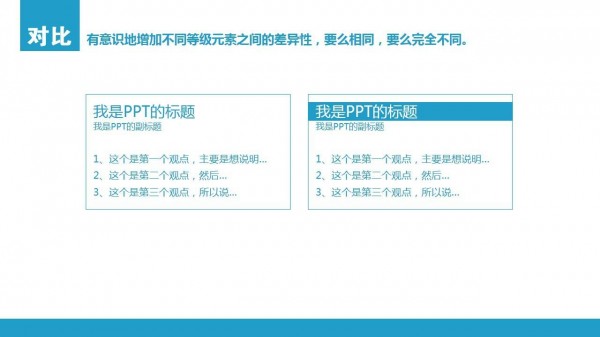
3、對比:有意識地增加元素間的差異性。
將元素對齊以后,雖然好了許多,但是畫面略顯平淡,沒有層次。看一看右邊的一幅圖,會不會感覺更刺激眼球,更容易讓人抓住重點了?(這里我們先暫且不論針對上圖如此調整適不適合)
4、重復:取相同等級元素來重復使用。
從多個頁面來說,轉場頁(小白請說人話:可以簡單理解為下一個內容的主題封面)屬于同一等級,所以他們應該具有某些重復的特征。如上圖的例子所示,除了顏色之外,其他特征都是相同的,而顏色的不同讓PPT看起來更有味道。而從單個頁面來說,“解釋說明”部分的字體、大小都體基本一致,保證了頁面的穩定性。
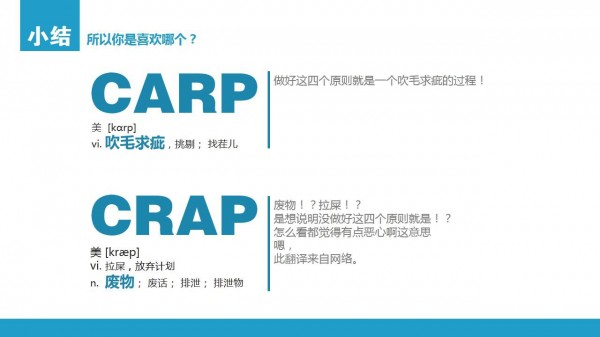
小結:說了這些,頭暈了嗎?看看下面的記憶方法
二、扁平化PPT設計之顏色
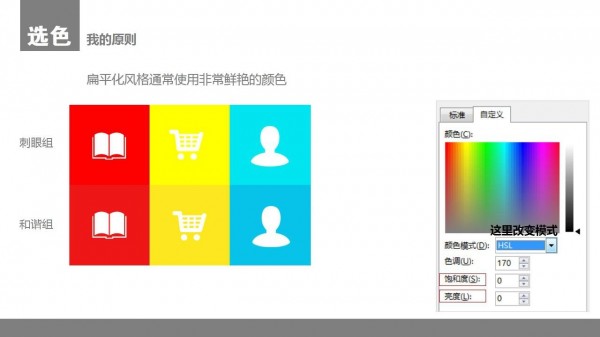
1、配色原則:鮮艷而不刺眼
扁平化設計的一大特點就是鮮艷,但這也要適度。左圖中,我們看到刺眼組在小面積色塊的情況下都顯得非常刺眼了,如果大面積使用,你和你的小伙伴兒還能一起愉快的玩耍嗎?而和諧組就顯得柔和多了。
如何調整:如右圖所示,微調色相,適當調低飽和度和亮度。(小白請說人話:最簡單的就是調整由圖中,右側“一條”的由黑色漸變白色的那個。)
2、確定背景色:非白色——暖色、冷色、圖片
關于暖色:不建議使用,容易亮瞎觀眾的雙眼,仍以產生殘像。
關于冷色:使用較多,但要注意顏色的兼容。例如上圖中,圖表與背景的顏色區別一定要打,不然根本看不清楚。
關于圖片:如果圖片并不花哨,可以直接使用。但如果圖片過于艷麗搶眼,這應該處理以后再使用。比如:模糊、調暗、加色塊。總之要遵循:不刺眼、不影響信息的原則。
博主:這里講一講如何模糊圖片(以PowerPoint2013為例)。在功能區中選擇視圖→幻燈片母版→選中左側幻燈片最上面一張(最大一張)→插入圖片→選中圖片→格式→藝術效果→虛化。你還可以選擇“藝術效果選項”,在彈出來的編輯區域,調整虛化半徑,這樣虛化效果更好。
3、多色系與單色系
多色系:確定主色,再選擇4-5中輔色,來作為色塊顏色。
多色系:以主色為基礎,改變顏色的飽和度和亮度。
4、配色參考網站
http://www.peise.net/tools/web/(推薦)
這兩個網站簡單易用,即使不懂配色,也能找到最合理的配色方案。其中第二個是國內網站,且在右下方有華麗麗的教程。
另外,要說明的是,很多配色方案可能乍一看上去并不好看,但實際上是,誰用誰知道!!
點此穿越:《PPT教程|全干貨:從8個方面打造完美扁平風格PPT(二)》



















HH 站長有點乖哦
大哥 穿越到(二)鏈接沒有放上去